
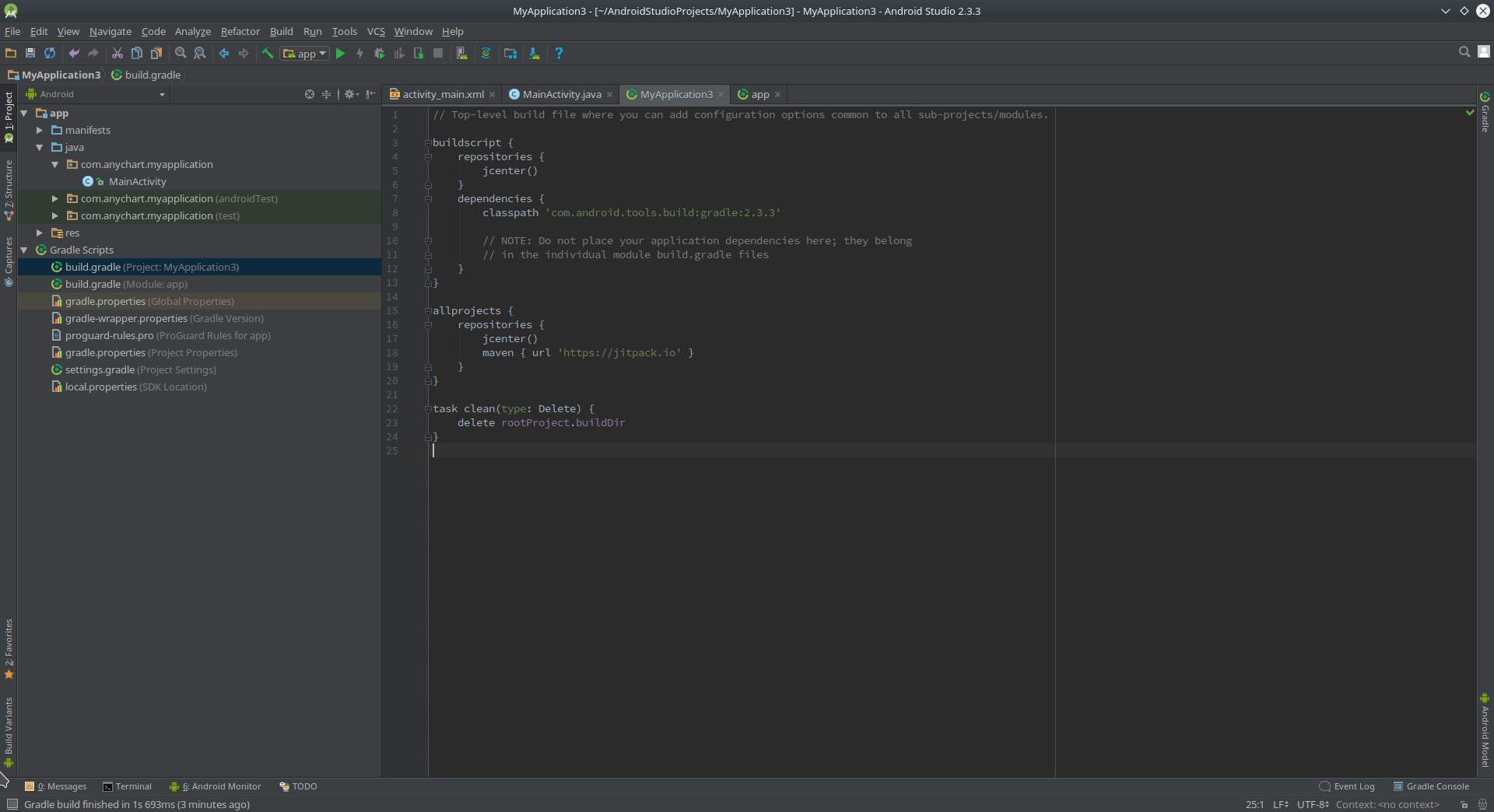
In order to use An圜hart, we need to reference its base script. We will be using the An圜hart JS Charts library which will allow us to build our visualizations quickly and easily. It is a lightweight, strong, and flexible charting solution, free for non-profit use. The second item on the list is adding the necessary scripts.

These particular rules will ensure that our JavaScript-based bubble chart occupies the entire page. Second, I have written CSS rules to manage the appearance of our container element. This is a block level element in which we will be drawing our chart. First and most important, there is a div element that I have named container. There are two things I would like to highlight here. The first thing we need to do is set up an HTML page as well as add an HTML container to host our data visualization. A bubble chart is a particularly good choice for the visualization of this dataset as it will allow us to easily compare these three numeric variables in an interesting and beautiful way.īuilding a JavaScript bubble chart can be done by following these four easy steps: Let’s look at the amount of money each movie has grossed, the budget, as well as the year of release. All examples will be available with the full code.įor this “getting started” guide, I have decided to explore the data of the top 30 grossing movies.
#Anychart data seperated how to
In this tutorial, I will teach you how to build your very own interactive JS bubble chart and bring it to life through customization. When designed well, it can be really eye-catching and engaging. A bubble chart is a great visualization technique to let users compare data points. Most commonly, they display three variables which are expressed as the horizontal distance of the point (x), the vertical distance of the point (y), and the size of the point (z).


Have you ever wanted to create a bubble chart using JavaScript but did not know how? Then this tutorial is for you! Carry on reading to learn more about bubble charts and how we can build them quickly and painlessly.īubble charts are an extension of the scatter plot.


 0 kommentar(er)
0 kommentar(er)
